



初心者の私が実際に体験した有料テーマ導入で注意する点などを忘れないうちにまとめましたので、これから有料テーマ導入を検討中の方は、導入に必要な判断材料の一つとして活用して頂ければ幸いです。
有料テーマ導入前の注意点
まず、有料テーマが無料テーマより優れている点を紹介すると、機能性・デザイン性・SEO対策が優れており、ブログへの集客化・収益化が有利になりますので、無料テーマで運営するより多くの読者の目に留まり、読んで頂ける可能性が高くなります。
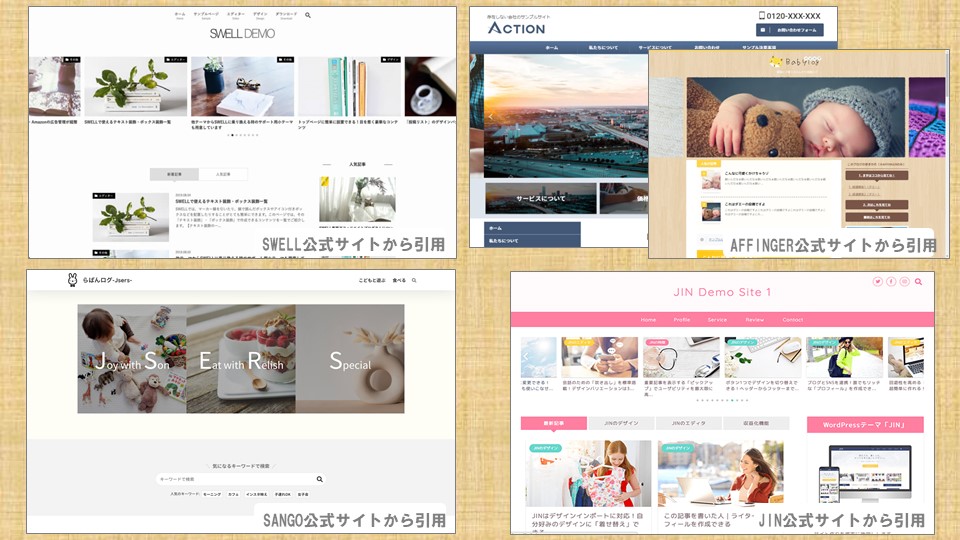
ここで有料テーマのお薦めとしてネット上で多かったのは、SWELL、AFFINGER、SANGO、JINの4つがあげられ、比較項目ごとの対比表は下表の様になりますが、ここでの注意点は以下の3点になります。
- 外観イメージ
- アップデート頻度
- お気に入り機能(私の場合は、内部ブログカード)

外観イメージ
これからブログを運営していく時に、ブログのデザイン性をクールにするのか?可愛い系にするのか?といったテーマを購入してしまったら変更が難しい項目になります。
上の比較表で確認すると、AFFINGERが両方対応、SWELLがクール、SANGOとJINが可愛い系となっており、あなたのブログのデザイン性をまず第一に決めなければなりません。ここで迷ってしまったら次には進めませんので、優柔不断な私は両方に対応できるAFFINGERを選択しました。
なお、各テーマの公式ホームページに掲載されているデザインのイメージを下に準備しましたので、デザイン性検討の参考としてください。

アップデート頻度
これから長く利用していくテーマのアップデート頻度が高いということは、しっかりとWordPressのバージョンアップにも対応してメンテナンスされていくということになりますので、安心して継続利用ができます。
しかしながら、アップデート頻度が低いと、WordPressのバージョンアップに対応できなくなり、特定の機能が利用できなくなります。
お気に入り機能(私の場合は、内部ブログカード)
ブログカードとは、ブログ記事の中に関連記事のリンク設定をした際に通常のテキストリンクではなく、ページのタイトルや概要文を自動的に引用してカードのように表示するもので、ブログの装飾性が向上するため私の一押しになりますが、下に表示されている「ブログ作成で困った体験談」などの様なイメージのものになります。
なお、お気に入り機能はそれぞれの好みの問題になりますので、あなたが一押しする機能で比較してみて下さい。
有料テーマ設定時の注意点
有料テーマのほとんどは、初期設定の手順が様々なブログで紹介されていましたので、自分の好みに合ったデザインでブログ運営されている方が記載されている初期設定手順で設定すると、自分好みのテーマ設定が完了しますので、まずは購入予定のテーマで作成されているブログをgoogle検索「SWELLブログ、AFFINGERブログなど」で探してみることをお薦めします。
私の場合は、google検索で出てきたブログの中からwagchblog(https://wagtechblog.com/affinger5/first-setting.html)さんが提供していた初期設定手順やTsuzuki Blog(https://www.tsuzukiblog.org/affinger-customization/)さんのカスタマイズ方法を読みながら有料テーマのAFFINGERを取り敢えず使用できる状態まで設定できました。その際の注意点は以下の2点です。
- 現在のテーマのバックアップを作成する
- 新テーマ移行後に全ページを確認する
現在のテーマのバックアップを作成する
新たなテーマをインストールすると予期せぬトラブルが発生する場合がありますので、事前に他のテーマでブログ掲載していたデータをバックアップしておく必要があります。これには、プラグイン「Back W Pup」を利用することで、WordPressの原状回復に必要な2種類(Webサーバー上とデータベース上にあるデータ)のバックアップが簡単に作成できます。また、日頃の定期的なバックアップを取るためにも活用できますので、インストールしておくことをお薦めします。
こちらのプラグインのインストールから設定までは、WEBST8(https://webst8.com/blog/wordpress-backup-plugin/)さんが簡単で分かりやすかったので参考になりました。
ちなみに、2種類のバックアップに含まれるデータは以下の内容になっています。
- Webサーバー上のデータ:画像ファイル、テーマ、プラグインなど
- データベース上のデータ:記事、カテゴリ、コメント、管理画面の設定情報など

新テーマ移行後に全ページを確認する
WordPressのテーマを変更すると、前のテーマ独自のデザインや設定を引き継げない場合があり、ページのレイアウトが崩れたりしますので、各ページが問題なく表示できているか確認する必要がありますが、具体的な例としては以下のとおりです。
- 各ページのレイアウト(画像や文字のズレ等)が崩れる・・・私の場合は、全ページの見出しの文字の位置がズレて表示されていましたので、テーマ変更前に投稿していた30記事の見出しを全て手直ししました。
- サイドバーやメニューバーの表示や設定が崩れる・・・私の場合はスマホ閲覧時のサイドバーの表示が出なくなりましたが、特に問題なさそうでしたので修正はしませんでした。
まとめ
有料テーマ導入時にはトラブルが付き物ですので、ブログ作成の初期段階で導入しておけば修正箇所などが少なくて済みます。また、せっかくブログを始めるなら自分の気に入ったデザインで記事を作成する方が楽しみも増えますので、この機会に有料テーマの導入を検討して明るい気持ちでポジテブ行動してみましょう!・・・positive smile😊
