


多くのブログで推奨していたreCAPTCHAのロゴ非表示の方法
Googleの質問コーナー(https://developers.google.com/recaptcha/docs/faq?hl=ja)で、以下のことを実行すると非表示できることが記載されています。
- ユーザーフローに目に見える形で reCAPTCHA のブランドを含めていれば、バッジを非表示にできます。
- バッジを非表示にする場合は、.grecaptcha-badge { visibility: hidden; }を使用してください。
次に、多くのブログで紹介されている手順を確認します。
1.バッジの非表示は、下図の青字で記載されていることを行えば問題なく非表示になります。「追加CCS」はテーマにより異なりますが、一般的に「外観」→「カスタマイズ」の中にあります。

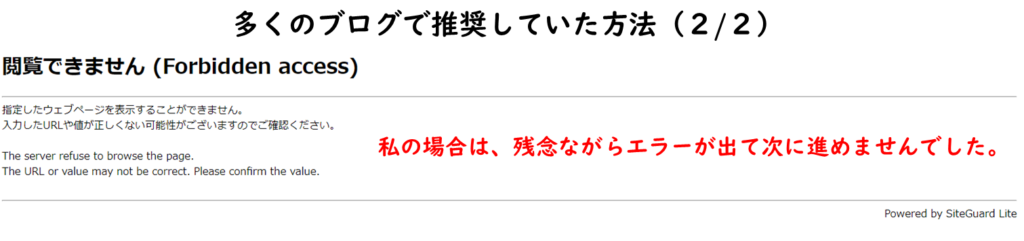
2.問題のブランド表示は、上図の赤字のようにクリックしてテキストをコピーしたものを、「お問い合わせ」の「コンタクトフォーム」を開いて、下図の様にA(末尾に貼り付けて)、B(保存をクリック)すると完成ですが、私の場合は、保存を押すと次の図のような「閲覧できません」というエラー表示が出てしまい先に進めませんでした。


固定ページでreCAPTCHAブランドを表示する方法
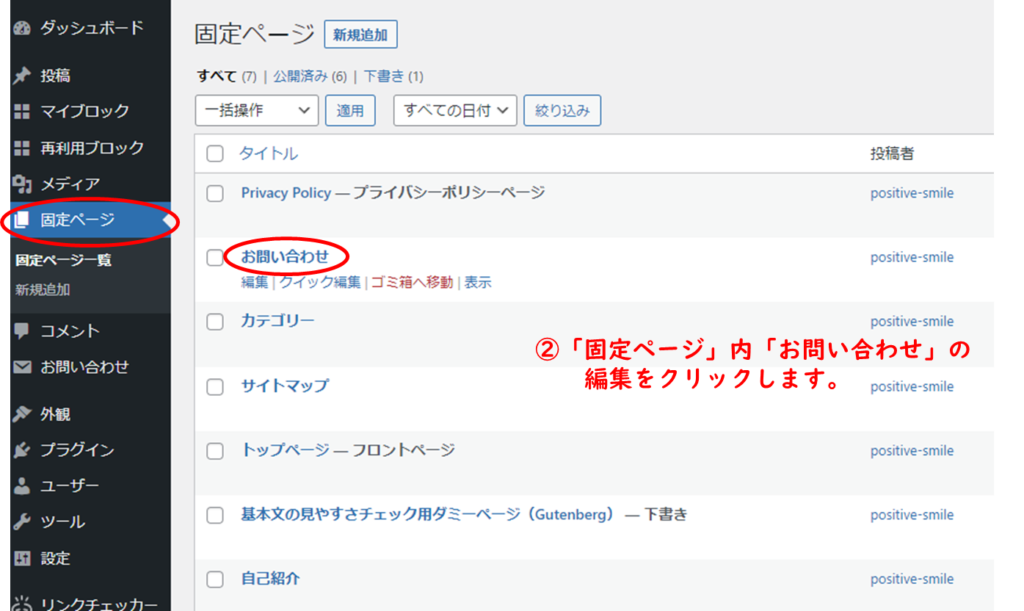
まず、固定ページに登録している「お問い合わせ」の編集をクリックします。

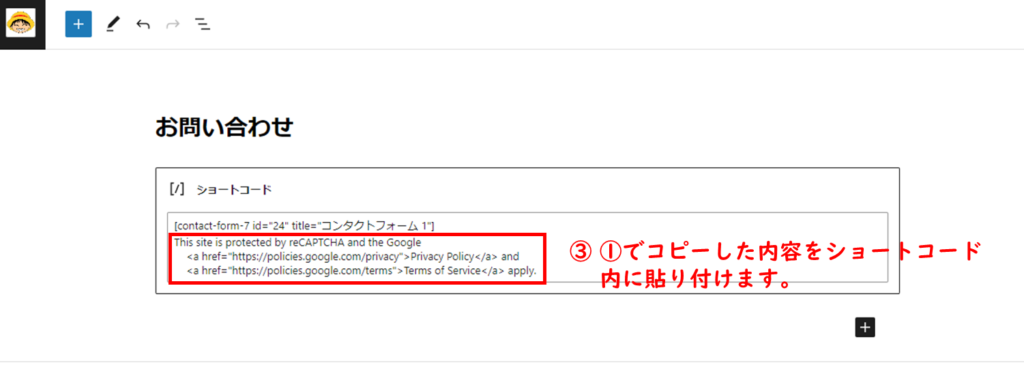
次に編集画面に記載している「contacct form7・・・・」のショートコード内にGoogleの質問コーナー(https://developers.google.com/recaptcha/docs/faq?hl=ja)のところでお見せした①のテキストを下図のように貼り付け、更新します。

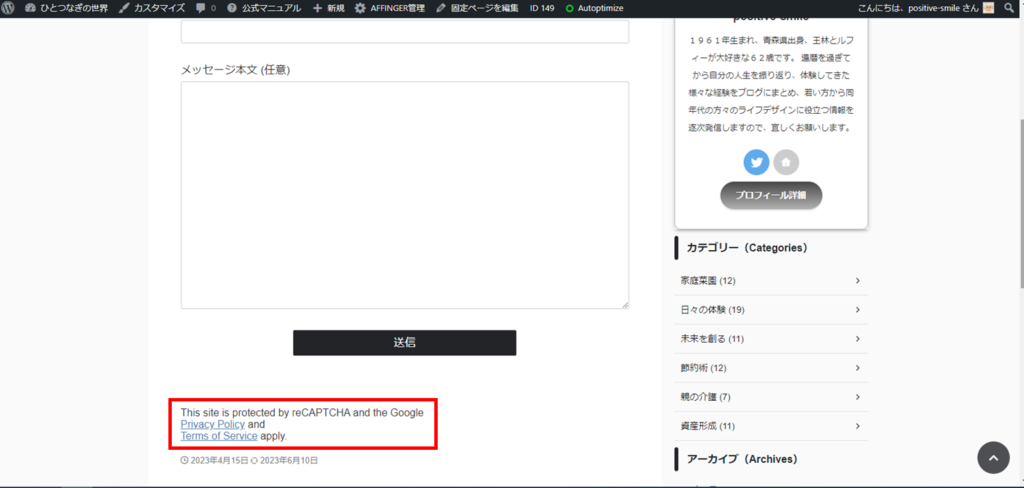
そうすると、お問い合わせページを確認してみると下図のようにreCAPTCHAのブランドが送信ボタンの下に表示されました。

まとめ
ブログを始めただけで、次々と色々な問題点が出てきますが、解決方法を探し出すのも楽しいものです。一筋縄では解決できないものを解決できると喜びも大きいです。これからも初心者にはレアな問題点を解決していきます!・・・positive smile😊
